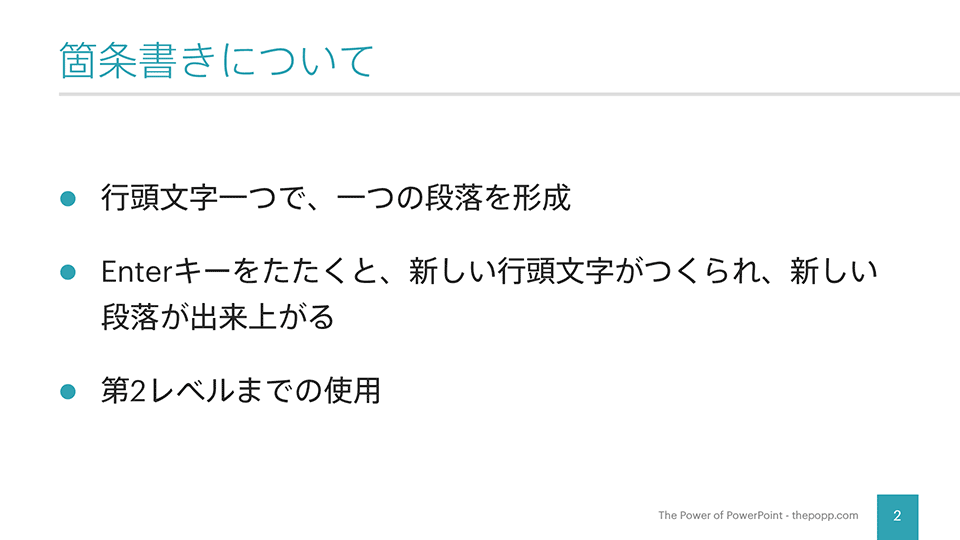
項番の振り方、段落番号(見出し記号 本文は、項番・段落番号から1字空けて書き始め、2行目以降は1字下げとなります。 項目にタイトルがある場合は、本文はタイトルの高さと同じ高さから書き始め、次行からは1字下げとなります。
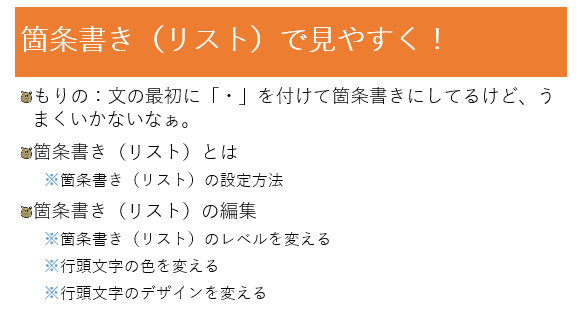
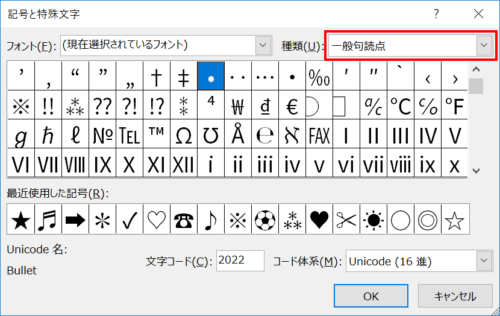
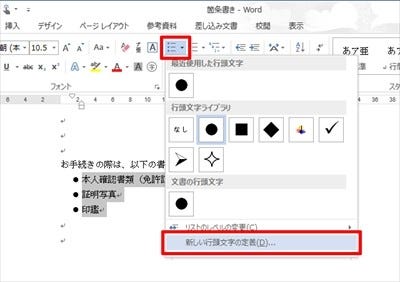
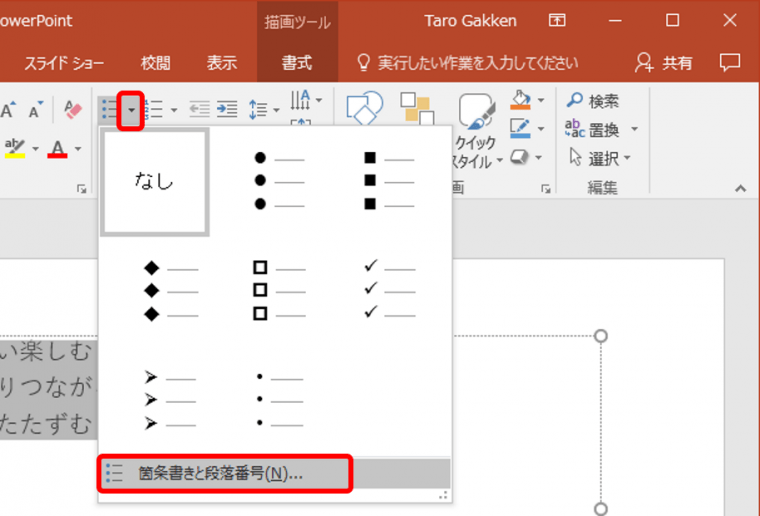
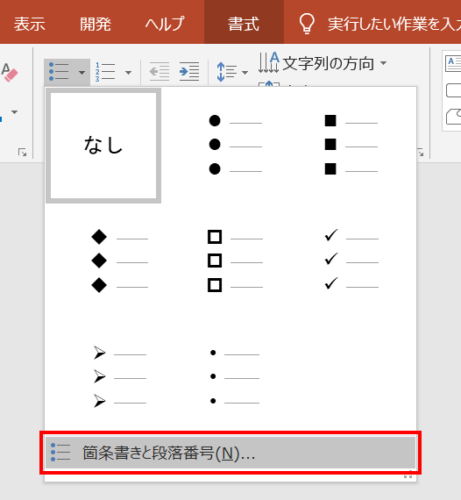
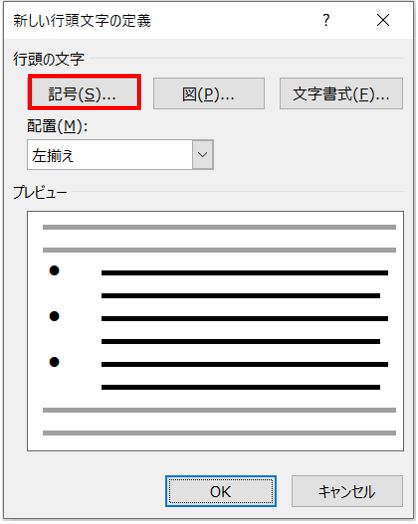
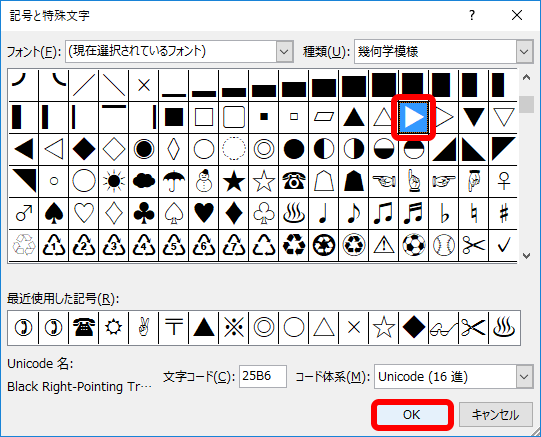
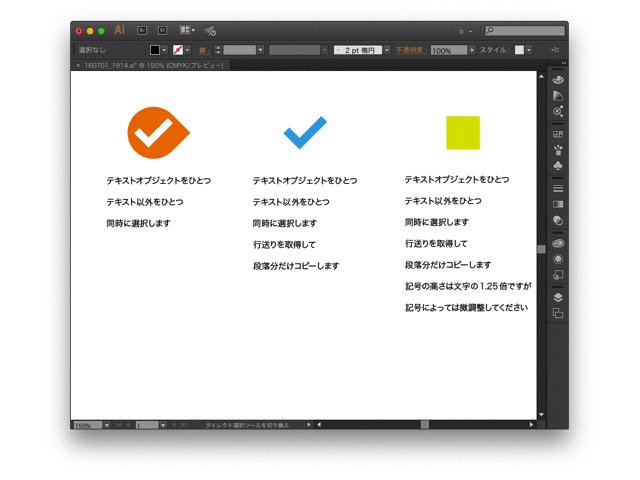
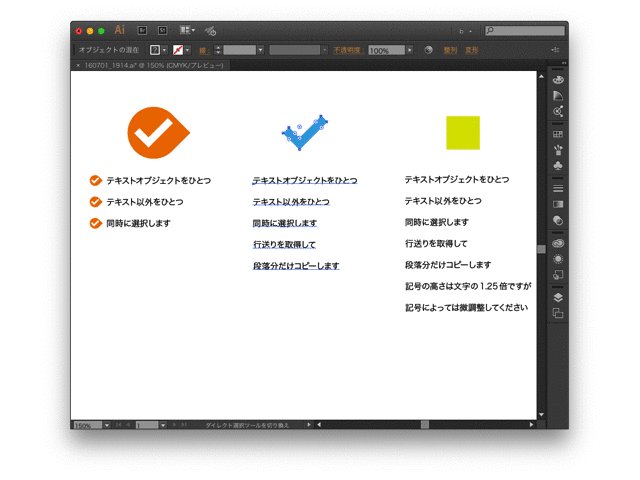
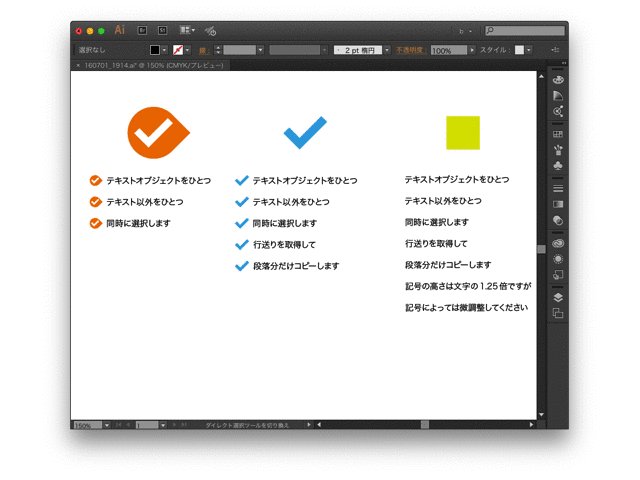
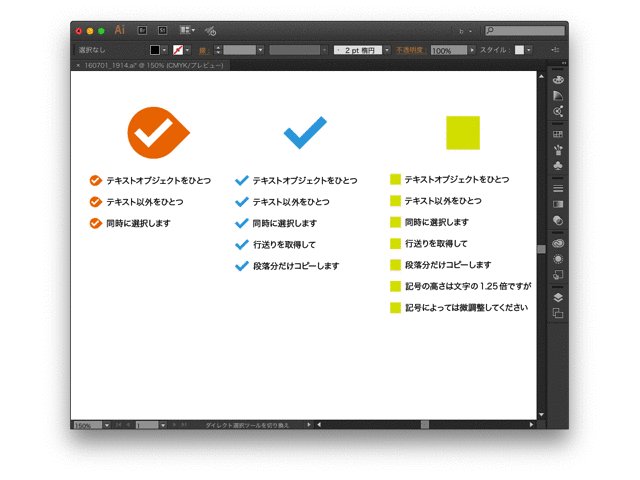
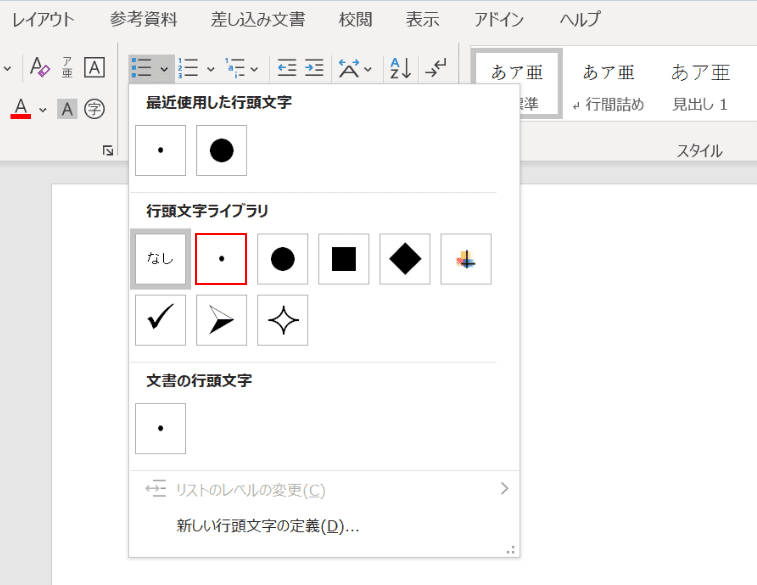
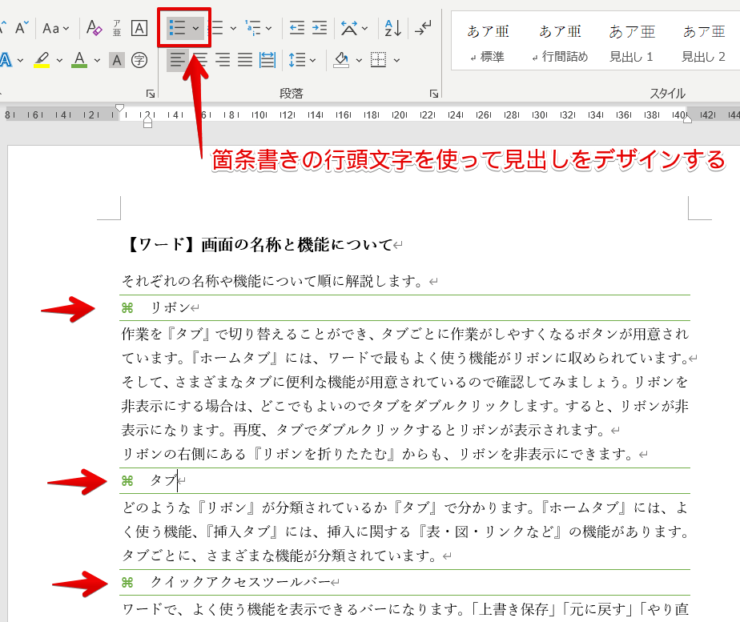
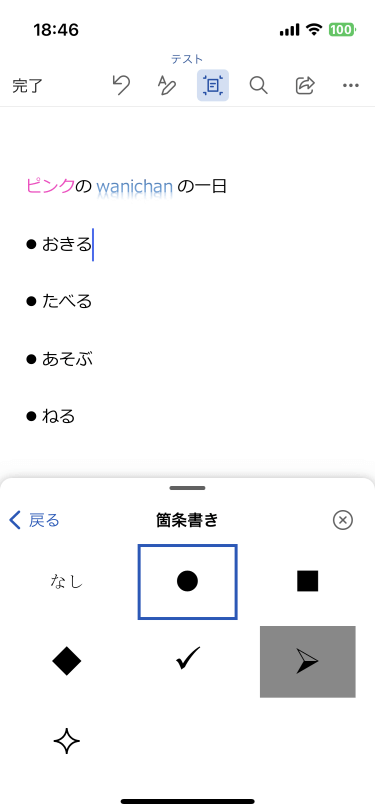
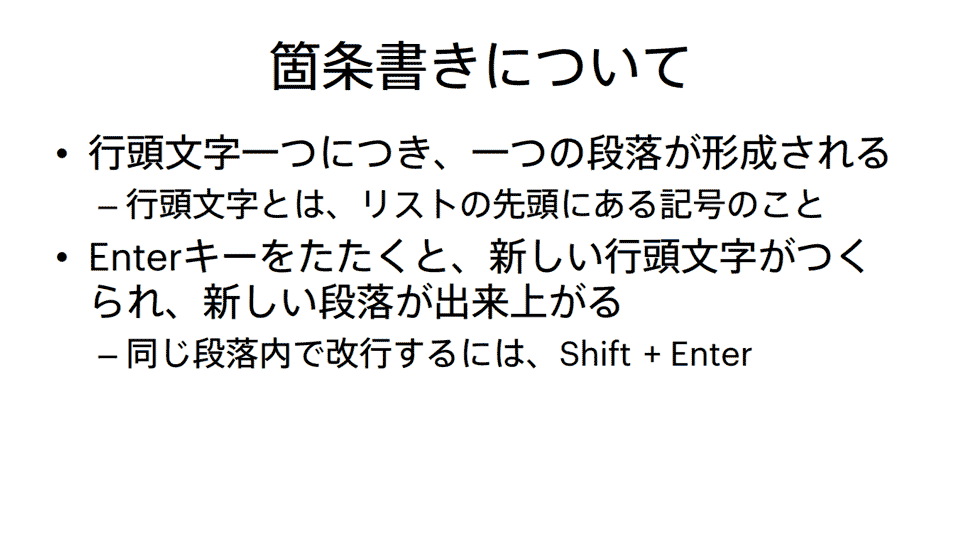
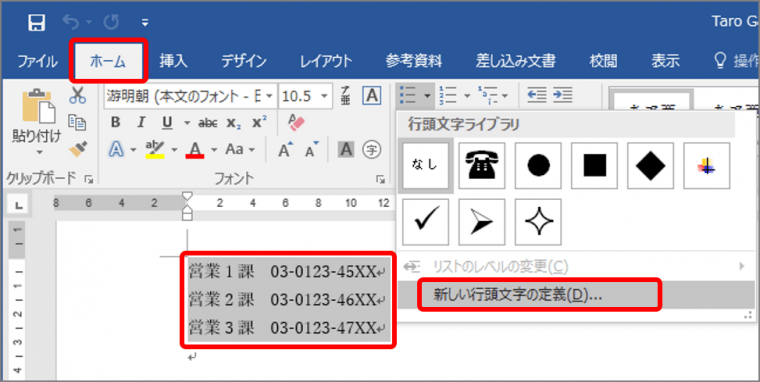
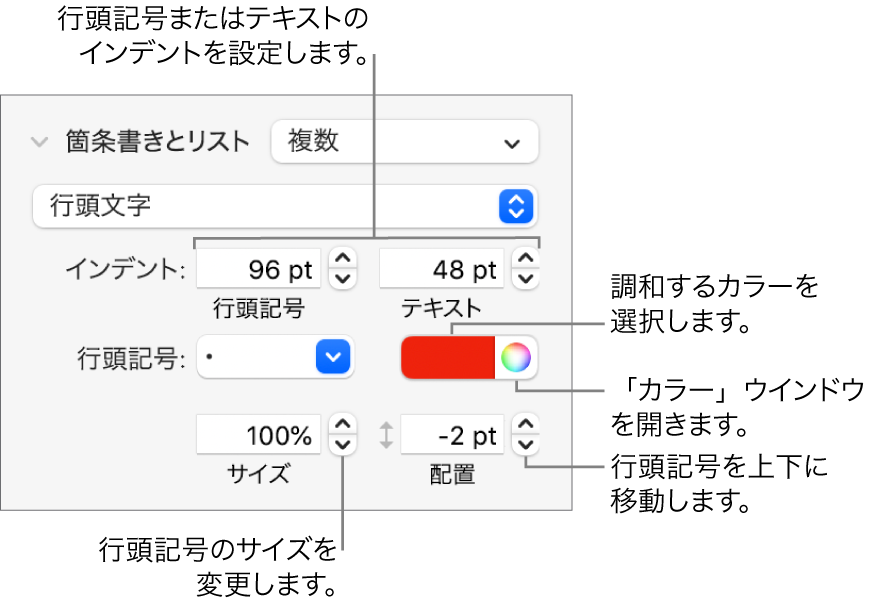
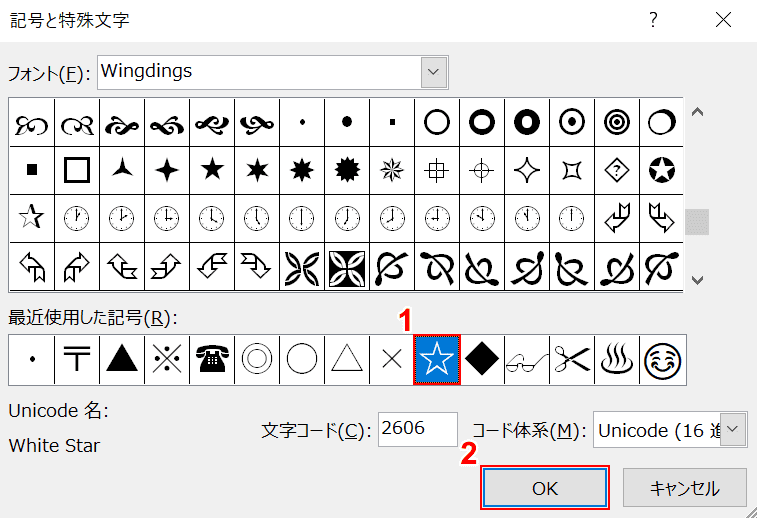
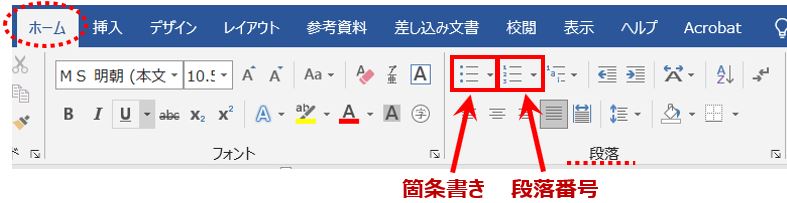
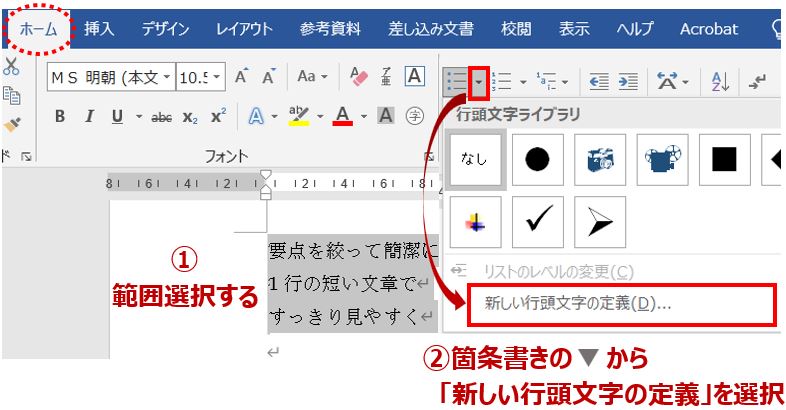
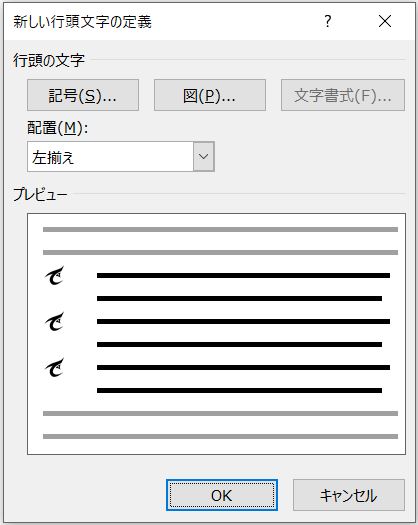
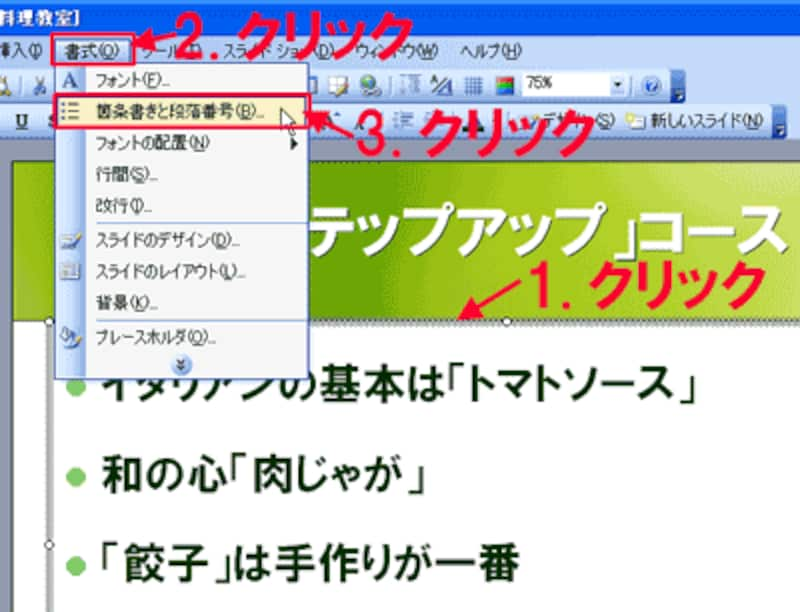
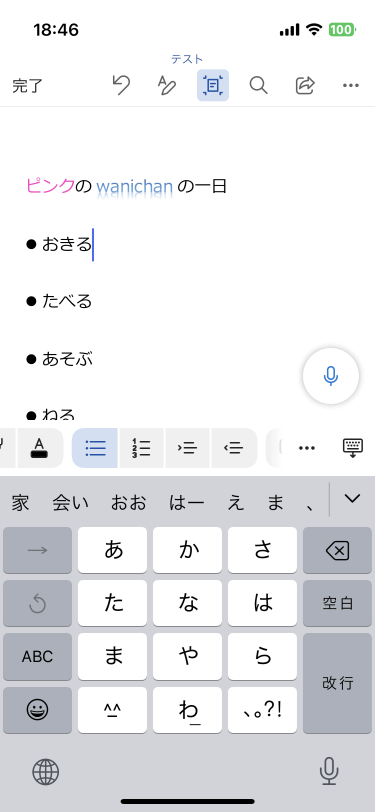
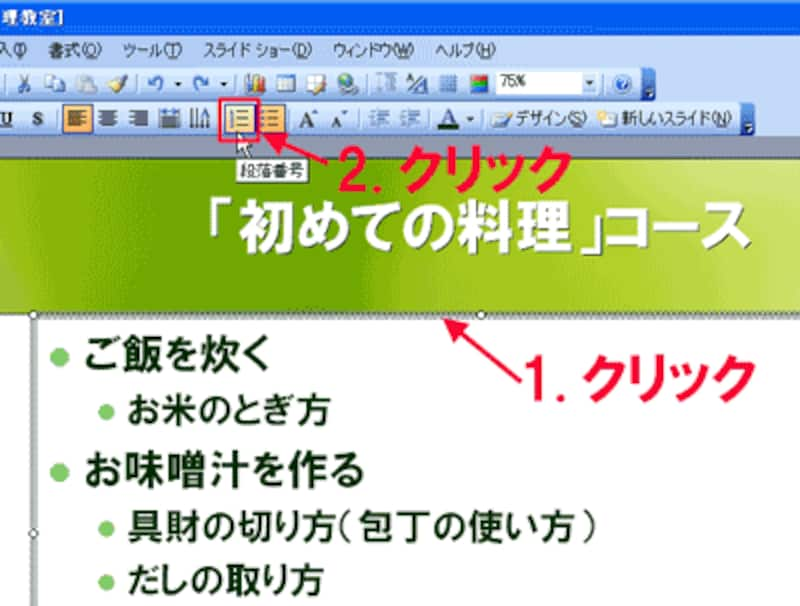
箇条書き 記号 おしゃれ- おしゃれなリスト (箇条書き)を作る! コピペOK! こんにちは、ぽんひろ ( @ponhiroo )です。 今回は Cocoonのリストをカスタマイズ します。 (※Cocoonじゃなくても使えます。 ) Cocoonのリストってシンプルすぎて少し味気ないですよね。 いかにもカスタマイズしてくれって感じなので、やってしまいましょう! ちょっと長めの内容となっています。箇条書きの設定 1.箇条書きにしたい範囲を選択します。 3.選択した範囲の行が箇条書きに設定されます。 ≪箇条書き≫をクリックすると、段落の先頭に、前回使われた記号が自動的につきます。
箇条書き 記号 おしゃれのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
 |  |  |
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  | |
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  | |
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
 |  | |
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 | ||
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
 |  |  |
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
 |  | |
「箇条書き 記号 おしゃれ」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |
コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれに 今回はul/ol/liを使った箇条書き(リスト)のデザイン例を紹介します。 どれも画像は必要なく、 CSSだけで作ることができます 。 メニューリストとして使っても、記事内でポイントをまとめるときに使っても良いでしょう。 それぞれCSSコードを載せていますので、コピペしてご自由に チラシレイアウトのコツ・5つの基本 画像や情報の高さ・位置を整列する 書体は統一する 文字配置は中央ではなく左に寄せる 情報はグループ分けしてまとめる 情報の階層をわけて記載する 見やすく、わかりやすいレイアウトの5つのポイント 適度な
Incoming Term: 箇条書き 記号 おしゃれ,




0 件のコメント:
コメントを投稿